Implementierung eines Design-Systems für Pliant: Verbesserung der Einheitlichkeit, Skalierbarkeit und Flexibilität von Produkten
Hallo, ich bin Niko, Produktdesigner bei Pliant. In meiner Rolle leite ich das Produktdesign und strebe ständig danach, unseren Service auf die nächste Stufe zu heben. Mein Hauptaugenmerk liegt darauf, sicherzustellen, dass unser Produkt skalierbar, flexibel und konsistent bleibt – Schlüsseleigenschaften, die in der sich schnell entwickelnden Technologielandschaft unerlässlich sind.



Bei Pliant haben wir kürzlich eine transformative Reise begonnen: die Implementierung eines Designsystems, das diese Kernwerte widerspiegelt. Dieser Artikel geht auf unsere Erfahrungen und Einsichten aus diesem wegweisenden Projekt ein und hebt nicht nur die technischen Details hervor, sondern auch die kollaborativen Strategien, die unseren Ansatz untermauerten.
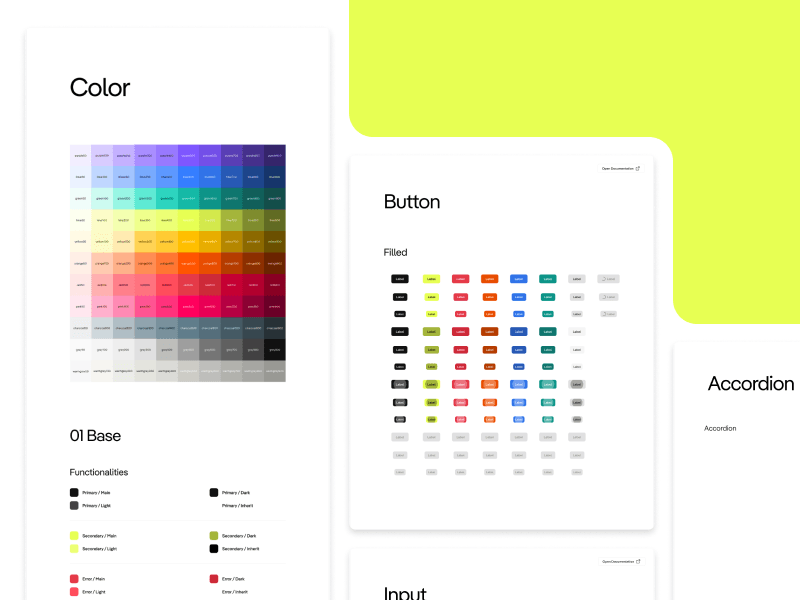
Unser Ansatz für UI-Design
Ein skalierbares und wartbares System zu erstellen, ist eine kritische Herausforderung für jedes Startup. Unsere Reise bei der Implementierung eines Designsystems spiegelt diese Herausforderung wider, mit einem Fokus auf technischen Details und kollaborativen Strategien, die unseren Ansatz untermauern.
Die Notwendigkeit eines Designsystems

Unsere App basiert auf dem Ad-hoc-Designansatz, was bedeutet, dass Elemente und Komponenten bei Bedarf entworfen werden, ohne ein standardisiertes System. Es bietet sofortige, projektspezifische Lösungen, mangelt aber oft an Konsistenz und Skalierbarkeit. Unsere App benötigte zunächst mehr Skalierbarkeit aufgrund ihrer fest codierten Natur. Die Entscheidung, zu einem Designsystem zu wechseln, begann mit der Notwendigkeit der Wartbarkeit und der Fähigkeit, UI-Elemente universell statt fallweise zu aktualisieren.
Weitere Informationen darüber, warum Sie ein Designsystem verwenden sollten, finden Sie hier.
Entwickler in der Führungsrolle stärken
Wir haben uns für einen von Entwicklern geleiteten Ansatz bei der Implementierung entschieden, der sich auf deren technisches Fachwissen stützt, um den Prozess zu leiten. Diese Entscheidung basierte auf dem Verständnis, dass diejenigen, die eng mit dem Codebase verbunden sind, am besten positioniert sind, um informierte Entscheidungen über dessen Evolution zu treffen.
Technische Grundlagen
Unser erster Schritt bestand darin, die technischen Anforderungen eines Designsystems zu verstehen. Wir erkundeten CSS-Variablen, React-Komponentenbibliotheken und andere technische Aspekte, die die Grundlage unseres Systems bilden würden.
Auswahl von Material-UI
Die Auswahl von Material-UI war eine strategische Entscheidung. Wir haben uns mit seiner Kompatibilität zu React, seiner Komponentenbibliothek und wie sein Theming-System an unsere Marke angepasst werden könnte, beschäftigt. Wir bewerteten sein Rastersystem, die Reaktionsfähigkeit und die Einfachheit, Stile zu überschreiben.
Für eine tiefergehende Erklärung, warum Material Design oder MUI eine gute Wahl ist, können Sie hier mehr Informationen erhalten.
Teamdynamik und Workflow

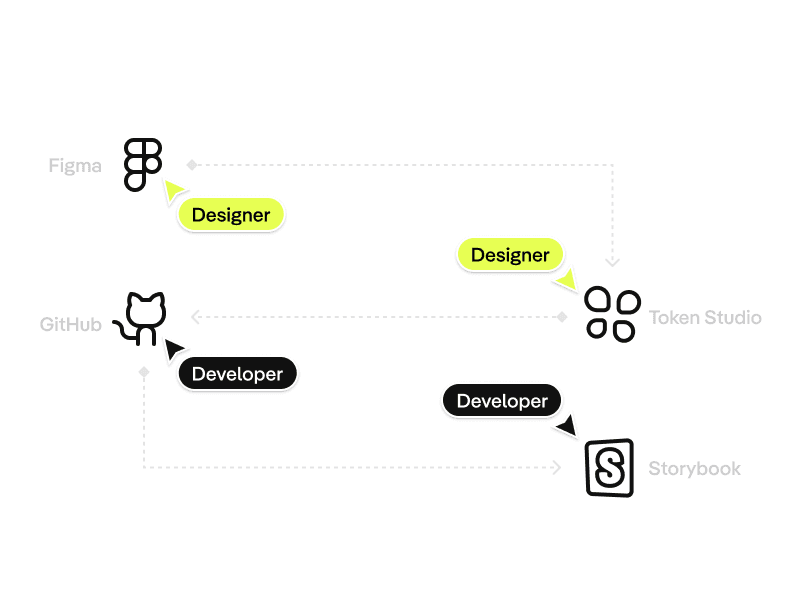
Die Struktur unseres Teams erleichterte einen fließenden Arbeitsablauf. Entwickler arbeiteten Hand in Hand mit mir und nutzten Werkzeuge wie GitHub für die Versionskontrolle und Slack & Google Meet für die Kommunikation. Wir etablierten einen Git-Workflow, der Feature-Branching und einfache Updates ermöglichte und so eine reibungslose Integration des Designsystems in unseren bestehenden Codebase sicherstellte.
Dialoge als Ausgangspunkt wählen
Die Entscheidung, unsere Implementierung des Designsystems mit Dialogen zu beginnen, basierte auf mehreren Schlüsselfaktoren:
Komplexität und Allgegenwart: Dialoge in unserer App repräsentierten einen Mikrokosmos der gesamten UI, mit einer Reihe von Elementen wie Buttons, Textfeldern und Auswahlsteuerungen. Indem wir mit diesen komplexen Komponenten begannen, konnten wir einen breiten Spektrum von Designelementen auf einmal ansprechen.
Hohe Sichtbarkeit und Auswirkung: Dialoge sind häufig genutzte und sehr sichtbare Komponenten innerhalb unserer Anwendung. Ihr Redesign bot eine spürbare Verbesserung der Benutzererfahrung und zeigte die unmittelbaren Vorteile des Designsystems.
Skalierbares Lernen: Mit einer herausfordernden Komponente zu beginnen bedeutete, dass wir schnell lernen und unseren Ansatz anpassen würden, was dann leichter auf einfachere Komponenten angewendet werden könnte.
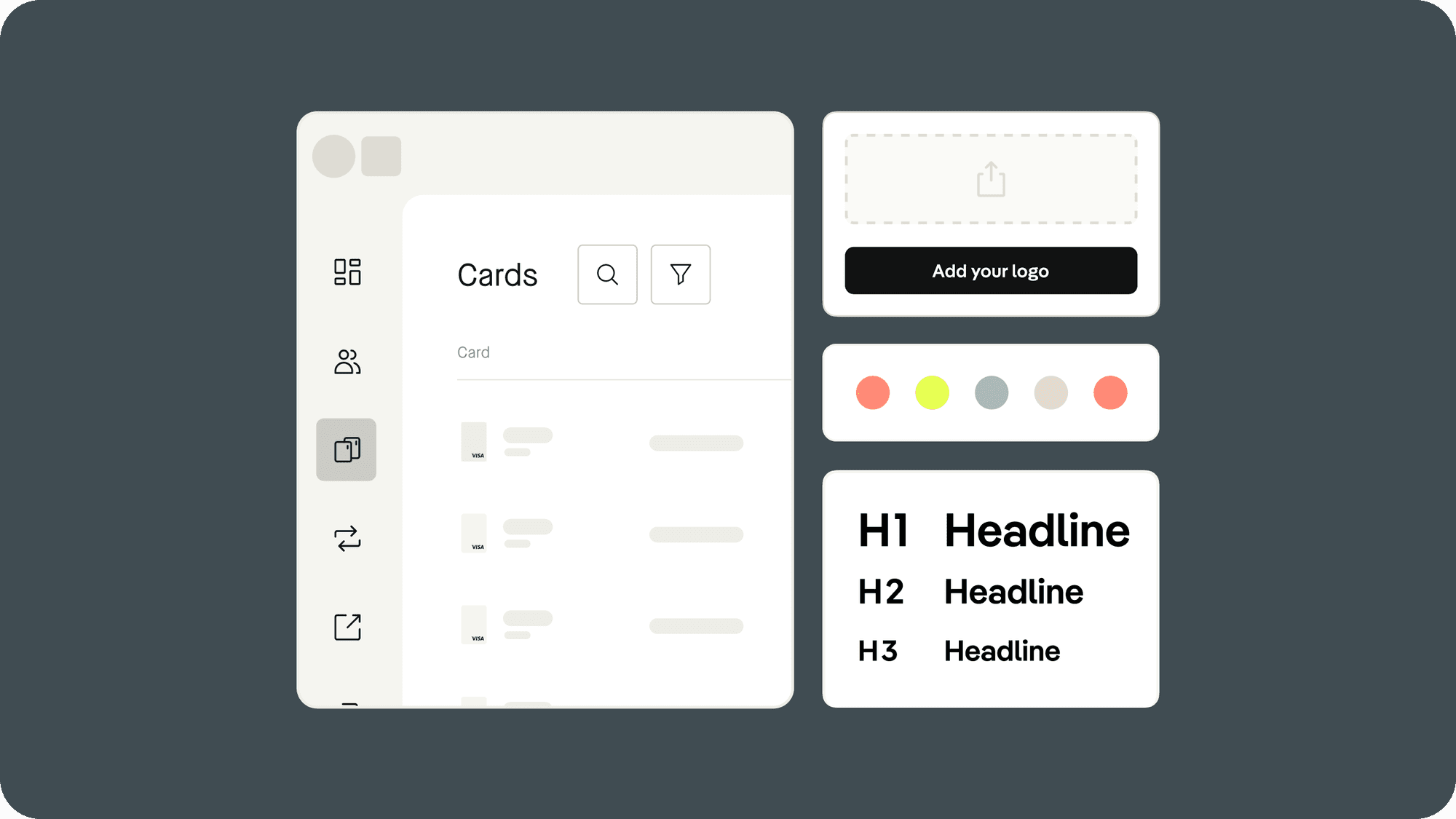
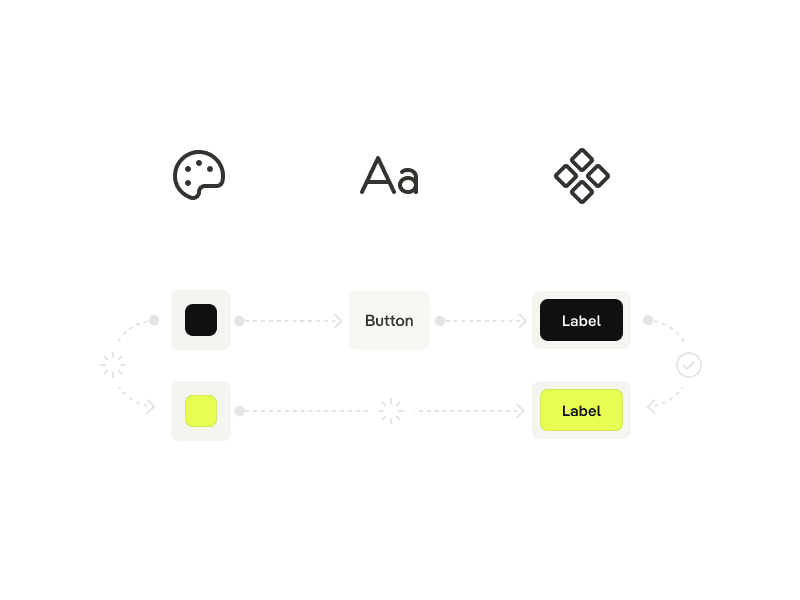
Tiefer Einblick in Figma und Token Studio

In Figma haben wir uns darauf konzentriert, eine Designbibliothek zu erstellen, welche die Komponenten von Material-UI widerspiegelt. Wir haben Token Studio wegen seiner fortschrittlichen Funktionen wie dem Exportieren von Tokens als JSON verwendet, was die Übergabe an die Entwickler vereinfachte. Wir verwendeten ein Design-Token-System, das Farben, Typografie, Abstände und mehr definierte, um sicherzustellen, dass diese leicht aktualisiert und mit unserer Codebasis synchron gehalten werden konnten. Darüber hinaus haben wir die vorgefertigte Figma-Datei von MUI verwendet. Diese gibt es käuflich zu erwerben, und ist jeden Cent wert. Den MUI Store und die Figma-Datei findest du hier.
Brücke zwischen Design und Entwicklung
Unser Ansatz war sehr kollaborativ. Wir hielten regelmäßige Meetings zur Abstimmung ab, bei denen ich als Designer und die Entwickler die technische Akzeptanzkritierin von Designs besprachen. Wir haben Figma für die detaillierte Designübergaben verwendet, um sicherzustellen, dass die Entwickler klare Richtlinien für die Implementierung von UI-Elementen hatten.
Fortgeschrittene Dokumentationstechniken
Wir verwenden Storybook nicht nur als Dokumentationswerkzeug, sondern auch als Sandbox zum Testen neuer Komponenten. Dieser Ansatz ermöglichte es den Entwicklern, Komponenten isoliert zu betrachten, was es einfacher machte, Probleme zu erkennen. In Notion haben wir ein detailliertes Protokoll von Designentscheidungen, Änderungshistorien und Begründungen erstellt und bieten so einen umfassenden Blick auf den Designprozess.
Fazit
Unsere Reise war geprägt von einem tiefen technischen Verständnis, einem kollaborativen Umfeld und dem Engagement, ein robustes und skalierbares Produkt zu schaffen. Indem wir unsere Entwickler vertraute, uns auf detaillierte technische Planung konzentrierten und eine kollaborative Umgebung förderten, haben wir ein Designsystem etabliert, das ein Zeugnis der harten Arbeit und Innovation unseres Teams ist.